Tabla de Contenidos
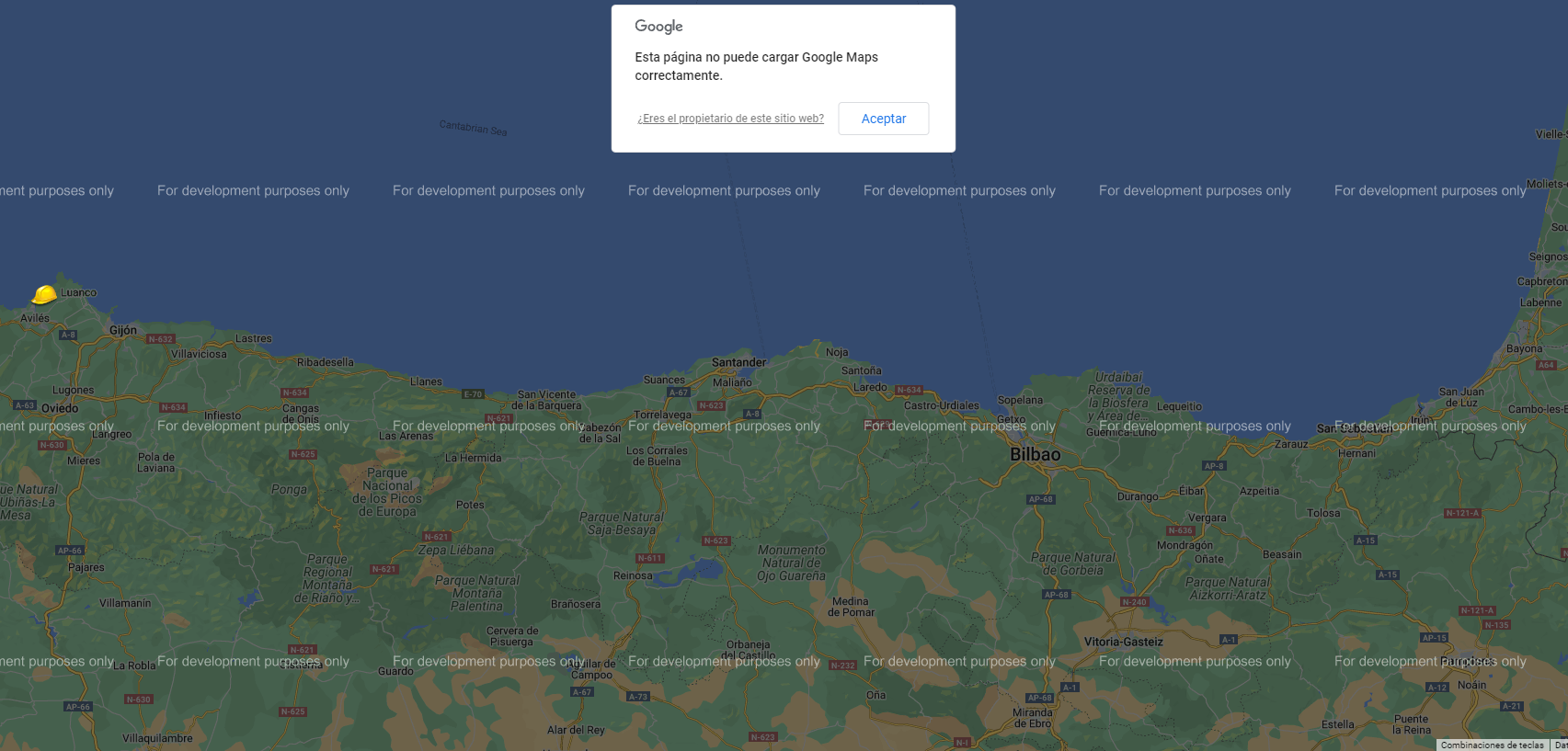
ToggleGoogle Maps se ha convertido en una herramienta indispensable para la navegación y la planificación de rutas. Sin embargo, es común encontrar el mensaje de error que indica que la página no puede cargar correctamente el mapa, lo que puede ser frustrante tanto para usuarios como para desarrolladores web. En este artículo, vamos a explorar diversas soluciones para abordar este inconveniente y mejorar la experiencia del usuario.
Para muchos, el mensaje se traduce en la imposibilidad de acceder a información valiosa sobre direcciones y ubicaciones. Por ello, es importante aprender a solucionar “Esta página no puede cargar Google Maps correctamente.” Con los pasos adecuados, podrás restablecer la funcionalidad de Google Maps y garantizar que tus usuarios tengan acceso a la información que necesitan sin interrupciones.
Causas comunes del error «Esta página no puede cargar Google Maps correctamente
Una de las causas más comunes del error «Esta página no puede cargar Google Maps correctamente» es la falta de una clave API válida. Google Maps requiere una clave de desarrollador para autenticar las solicitudes de mapas. Si esta clave no está presente o ha expirado, el mapa no se mostrará. Además, es importante asegurarse de que la clave tenga los permisos adecuados para el uso de Google Maps.
Otro factor que puede causar este error es el bloqueo de scripts por parte de extensiones del navegador o configuraciones de seguridad. Algunas extensiones, como los bloqueadores de anuncios, pueden interferir con la carga de Google Maps. Desactivar temporalmente estas extensiones puede ayudar a identificar si son la fuente del problema.
Además, un problema de conexión a Internet puede ser la causa subyacente. Una conexión lenta o inestable puede impedir que los recursos de Google Maps se carguen correctamente. Para asegurarte de que este no sea el caso, prueba a cargar otras páginas web y verifica la velocidad de tu conexión.
Por último, los errores de configuración en el sitio web también pueden ser culpables. Si el código de integración de Google Maps está mal escrito o hay errores en el HTML de la página, esto puede generar problemas. Es recomendable revisar la consola del navegador en busca de mensajes de error que puedan ayudar a identificar los problemas de configuración.
Cómo solucionar el problema de Google Maps no cargando en tu sitio web
Para solucionar el problema de que Google Maps no carga correctamente en tu sitio web, el primer paso es verificar si tienes una clave API válida. Esta clave es esencial para autenticar las solicitudes del mapa y debe estar correctamente configurada en la consola de Google Cloud. Asegúrate de que tu clave no esté restringida y tenga los permisos necesarios para el uso de Google Maps.
Otro aspecto a revisar son las extensiones del navegador que pueden estar bloqueando la carga de Google Maps. Extensiones como los bloqueadores de anuncios o herramientas de privacidad pueden interferir en el funcionamiento del mapa. Prueba desactivar estas extensiones temporalmente y carga nuevamente la página para ver si el problema persiste.
Además, verifica si existe un problema de conexión a Internet. Una conexión lenta o inestable puede afectar la carga de recursos externos como Google Maps. Realiza pruebas de velocidad y asegúrate de que otras páginas web se carguen sin inconvenientes para descartar esta posibilidad.
Finalmente, considera revisar el código de integración de Google Maps en tu sitio. A veces, un error en el HTML o en el script de integración puede causar que el mapa no se muestre. Utiliza la consola del navegador para identificar errores que puedan estar relacionados con la configuración de tu página y corrígelos para restablecer la funcionalidad del mapa.
Pasos para arreglar el mensaje de error en Google Maps
Para solucionar el mensaje de error «Esta página no puede cargar Google Maps correctamente», es fundamental comenzar por verificar la clave API que estás utilizando. Asegúrate de que esté activa y que no haya restricciones que impidan su uso. Puedes seguir estos pasos para verificar la configuración de tu clave:
- Accede a la consola de Google Cloud.
- Selecciona el proyecto correspondiente donde está registrada tu clave API.
- Revisa el estado de la clave y asegúrate de que esté habilitada.
- Confirma que tenga los permisos necesarios para Google Maps.
Otro paso importante es revisar si hay extensiones del navegador que podrían estar bloqueando el funcionamiento de Google Maps. Algunos bloqueadores de anuncios o herramientas de privacidad pueden interferir. Para descartar esta posibilidad, considera desactivar temporalmente estas extensiones y recargar la página. Esto te permitirá identificar si el problema radica en alguna de ellas.
Además, es recomendable comprobar la conexión a Internet. Una conexión inestable o demasiado lenta puede afectar la carga de Google Maps. Puedes realizar una prueba de velocidad y asegurarte de que otras páginas web se carguen sin problemas. Si experimentas lentitud en toda la red, podría ser necesario reiniciar el router o contactar a tu proveedor de servicios de Internet.
Por último, verifica el código de integración de Google Maps en tu sitio web. Un error en el código HTML o en la implementación del script puede causar que el mapa no se muestre. Usa la consola del navegador para detectar errores específicos y corrígelos. Asegúrate de que la sintaxis esté correcta y que todos los scripts necesarios estén incluidos adecuadamente.
Errores de API de Google Maps y cómo corregirlos
Los errores de API de Google Maps son un inconveniente frecuente que puede afectar tanto a desarrolladores como a usuarios. Una de las causas más comunes de estos errores es la falta de una clave API válida. Sin esta clave, Google no podrá autenticar las solicitudes y, como resultado, el mapa no se cargará. Para solucionar este problema, es crucial asegurarse de que la clave esté activa y Configurada correctamente en el panel de Google Cloud.
Otro aspecto a tener en cuenta es la configuración de las restricciones de la clave API. Si la clave tiene restricciones de referer o IP que no permiten su uso desde tu sitio web, el resultado será la aparición de errores. Para corregir esto, revisa las opciones de seguridad en tu consola y asegúrate de que las restricciones estén ajustadas adecuadamente.
Además, los problemas de integración del código son otra fuente común de errores. Si el código HTML que integra Google Maps contiene errores o no está bien estructurado, esto puede impedir la carga correcta del mapa. Es recomendable verificar la consola del navegador para detectar mensajes de advertencia o error que puedan dar pistas sobre lo que se debe corregir.
Por último, el impacto de extensiones de navegador no debe subestimarse. Herramientas como bloqueadores de anuncios o complementos de privacidad pueden interferir en la carga de Google Maps. Para asegurarte de que estas herramientas no sean la causa del problema, puedes desactivarlas temporalmente y verificar si el mapa se carga correctamente después de hacerlo. Esta simple acción puede ahorrarte mucho tiempo en la solución de problemas.
Cómo verificar la clave API de Google Maps para evitar errores de carga
Para verificar la clave API de Google Maps y evitar errores de carga, el primer paso es acceder a la consola de Google Cloud. Una vez dentro, selecciona el proyecto al que pertenece la clave API que estás utilizando. Asegúrate de que la clave esté activa y habilitada, ya que una clave desactivada puede ser la causa del mensaje de error «Esta página no puede cargar Google Maps correctamente».
Es fundamental también revisar las restricciones de la clave API. En la consola, verifica si la clave tiene restricciones de referer o dirección IP que puedan limitar su uso en tu sitio web. Ajusta estas configuraciones según sea necesario para garantizar que la clave API funcione correctamente desde tu dominio. Esta revisión puede ser crucial para solucionar problemas de carga.
Además, asegúrate de que tu clave API tenga los permisos adecuados para utilizar Google Maps. En la consola de Google Cloud, busca la sección de APIs y servicios y verifica que la API de Google Maps esté activada. Si no lo está, actívala y espera unos minutos para que los cambios surtan efecto. Este paso es esencial para el correcto funcionamiento del mapa en tu sitio.
Finalmente, es recomendable realizar pruebas en diferentes navegadores y dispositivos. Algunas configuraciones de seguridad o extensiones de navegador pueden afectar la carga de Google Maps. Si el error persiste en un navegador, prueba con otro para descartar problemas relacionados con la compatibilidad. Esta simple prueba puede ofrecerte una visión más clara sobre el origen del problema y facilitar su solución.
Consejos para optimizar Google Maps en tu página sin errores
Optimizar Google Maps en tu página web es esencial para brindar una experiencia fluida a los usuarios. Para evitar errores, primero asegúrate de contar con una clave API válida y correctamente configurada en la consola de Google Cloud. Una clave sin permisos adecuados o con restricciones innecesarias puede causar problemas de carga. Verifica que tu clave esté habilitada y que pueda acceder a Google Maps desde tu dominio.
Otro aspecto importante es la revisión del código de integración de Google Maps en tu sitio. Asegúrate de que el script esté correctamente estructurado y que no existan errores en el HTML. Utilizar herramientas de depuración en el navegador puede ayudarte a identificar rápidamente problemas en la implementación. Recuerda que errores menores en el código pueden llevar a resultados frustrantes para los usuarios.
Además, es recomendable realizar pruebas en diferentes navegadores y dispositivos. Esto te ayudará a identificar si el problema es específico de un entorno en particular. En caso de que se presenten errores, verifica si alguna extensión del navegador está interfiriendo con la carga de Google Maps. Desactivar temporalmente estas extensiones puede ser una forma efectiva de solucionar el inconveniente.
Por último, considera la posibilidad de optimizar la conexión a Internet en la que estás trabajando. Una conexión lenta puede afectar la carga de recursos externos, incluyendo Google Maps. Realiza pruebas de velocidad y asegúrate de que otros servicios en línea funcionen correctamente. Si experimentas problemas, podría ser útil reiniciar el router o contactar a tu proveedor de servicios de Internet.